In this tutorial, we will use the Datawiza Access Proxy (DAP) to enable SSO and granular access control for a sample header-based web app. We will use DAP's side deployment mode, which means that our application and the Access Proxy are running on the same server.
- The application will run on
localhost:3001. - The DAP will run on
localhost:9772, which means the traffic to the app will first reach the DAP (running on port 9772) and then be proxied to the application (running on port 3001). - We will provide the Docker images for the DAP and this header-based application.
Create an Auth0 Application
Follow IdP Configuration Guide: Auth0 to register an Application in Auth0 dashboard and get the following values:
- Domain
- Client ID
- Client Secret
These values will later be used to set up the Datawiza Access Proxy in the Datawiza Cloud Management Console.
Create an Application on Datawiza Cloud Management Console (DCMC)
You'll now need to create an application and generate a pair of PROVISIONING_KEY and PROVISIONING_SECRET for your application on the DCMC.
Follow Datawiza Cloud Management Console for configuration steps.
Run DAP With a Header-Based Application
You can use either Docker or Kubernetes to run DAP. The following is an sample docker-compose.yml file. You will need to login to our container registry to download the images of the DAP and the header-based app. See Configure DAP and SSO Integration for more deployment-specific steps, or alternatively Deploy DAP with Kubernetes for Kubernetes-specific instructions.
version: '3'
services:
datawiza-access-broker:
# Access Proxy image that we pulled from container registry
image: registry.gitlab.com/datawiza/access-broker
container_name: datawiza-access-broker
restart: always
ports:
- "9772:9772"
environment:
# Replace below with your PROVISIONING_KEY and PROVISIONING_SECRET
PROVISIONING_KEY: #############################
PROVISIONING_SECRET: #############################
header-based-app:
# Sample Header-Based App image that we pulled from container registry
image: registry.gitlab.com/datawiza/header-based-app
container_name: ab-demo-header-app
restart: always
ports:
- "3001:3001"
Run the following command to start the app:
docker-compose -f docker-compose.yml up
The header-based app should now have SSO enabled with Auth0. Open a browser and navigate to localhost:9772. You should see the Auth0 login page. Note that if you are already logged in to Auth0, you may need to log out to see the login page.
Pass User Attributes to the Header-Based App
The DAP gets user attributes from Auth0 and can pass those user attributes to the application via header or cookie.
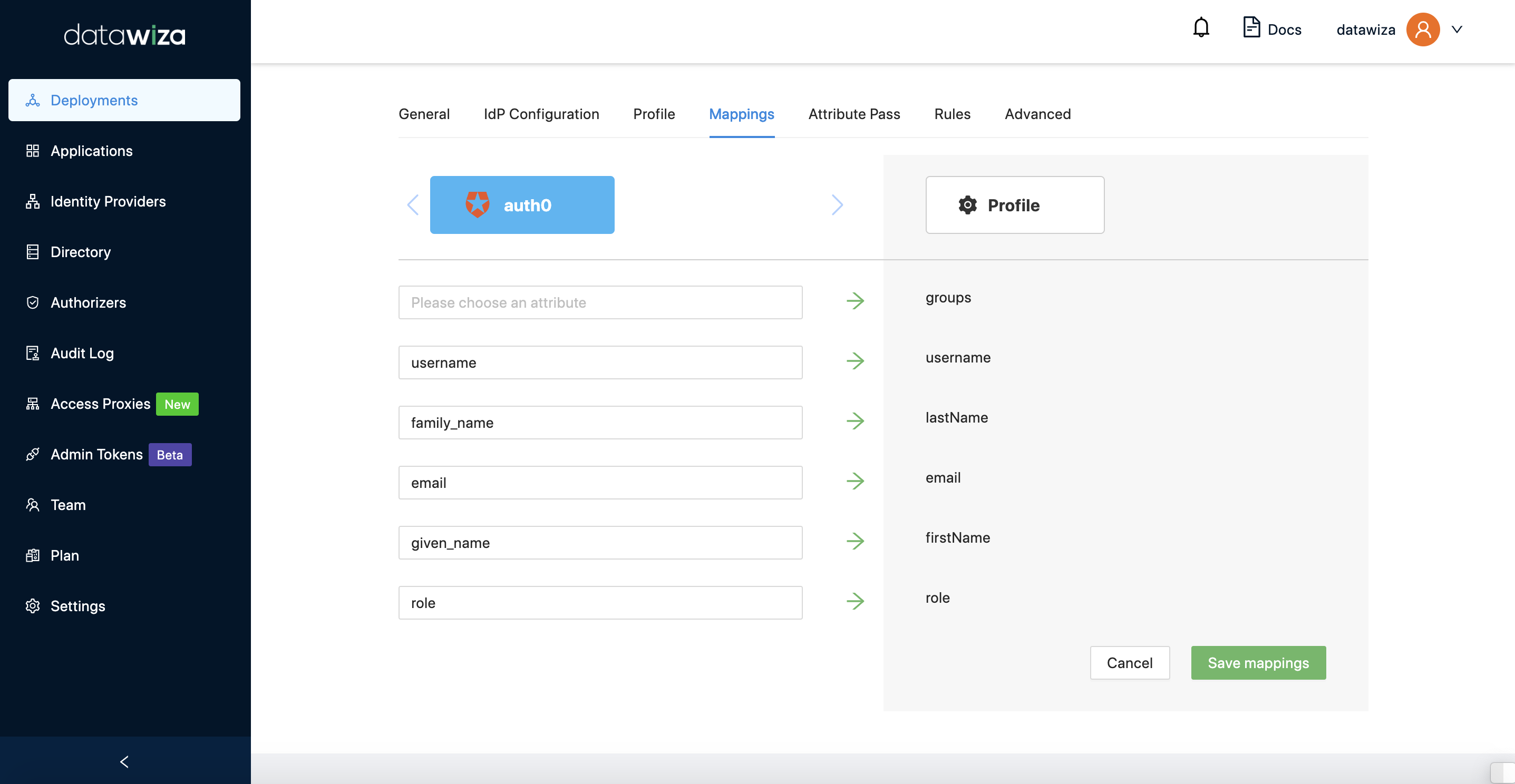
Follow the Pass User Attributes guide to pass user attributes to the header-based app. In this case, the application is expecting:
emailfirstnamelastnamegroups
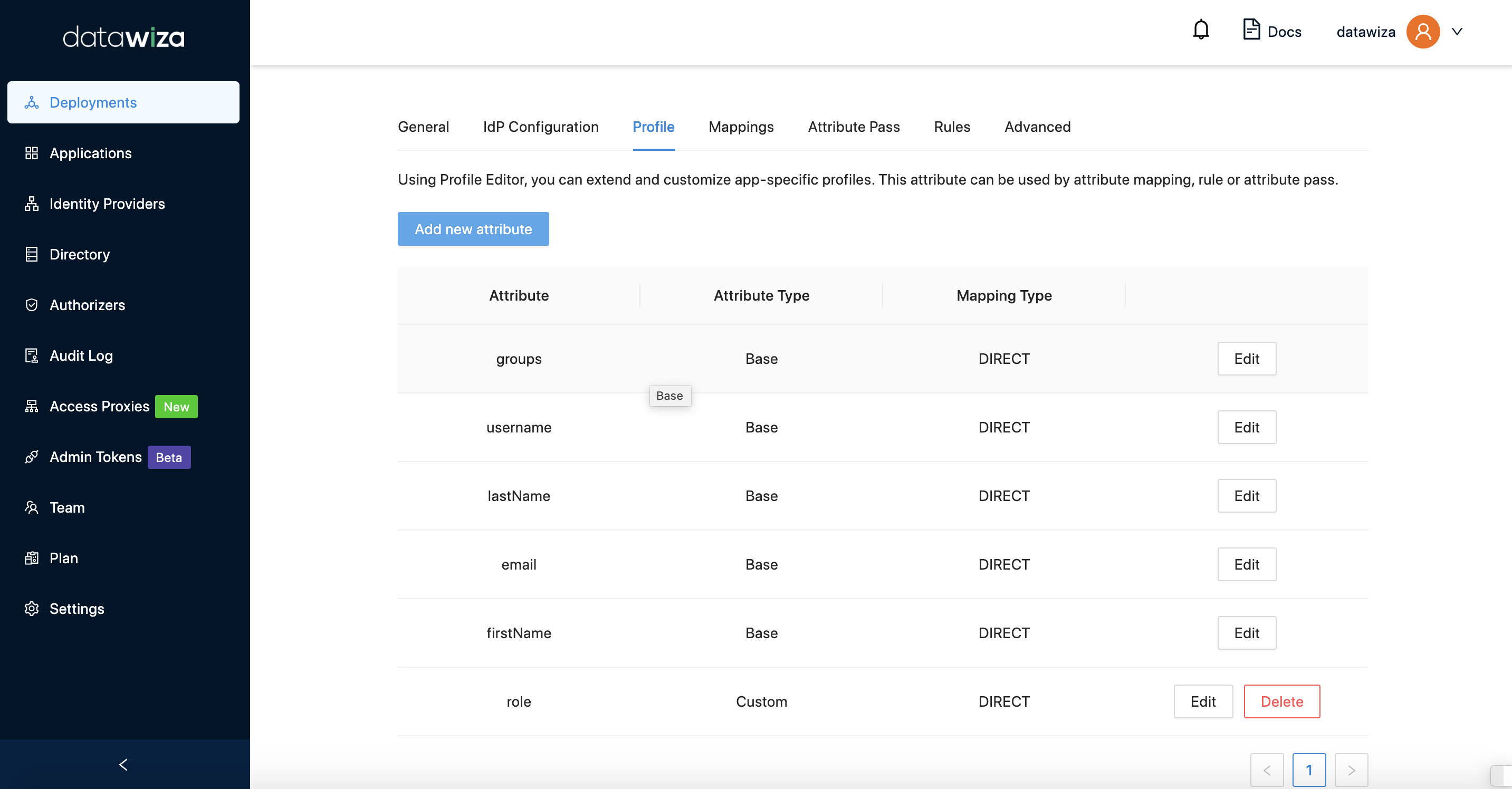
Since the Auth0 default Authorization Core doesn't support groups, we instead set a role for testing purposes.
You can follow the update user info by API instructions to add family_name and given_name to the test user.



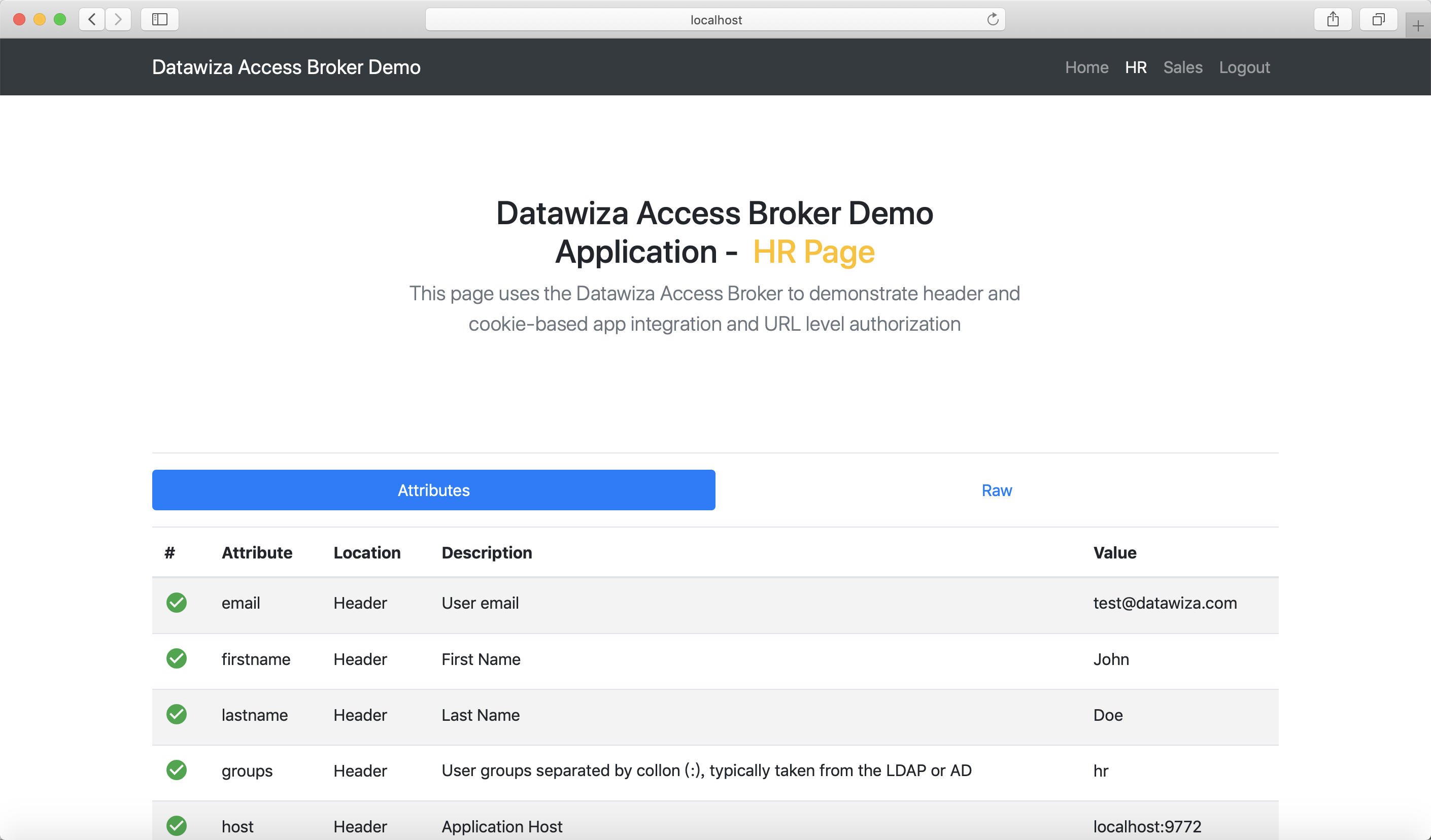
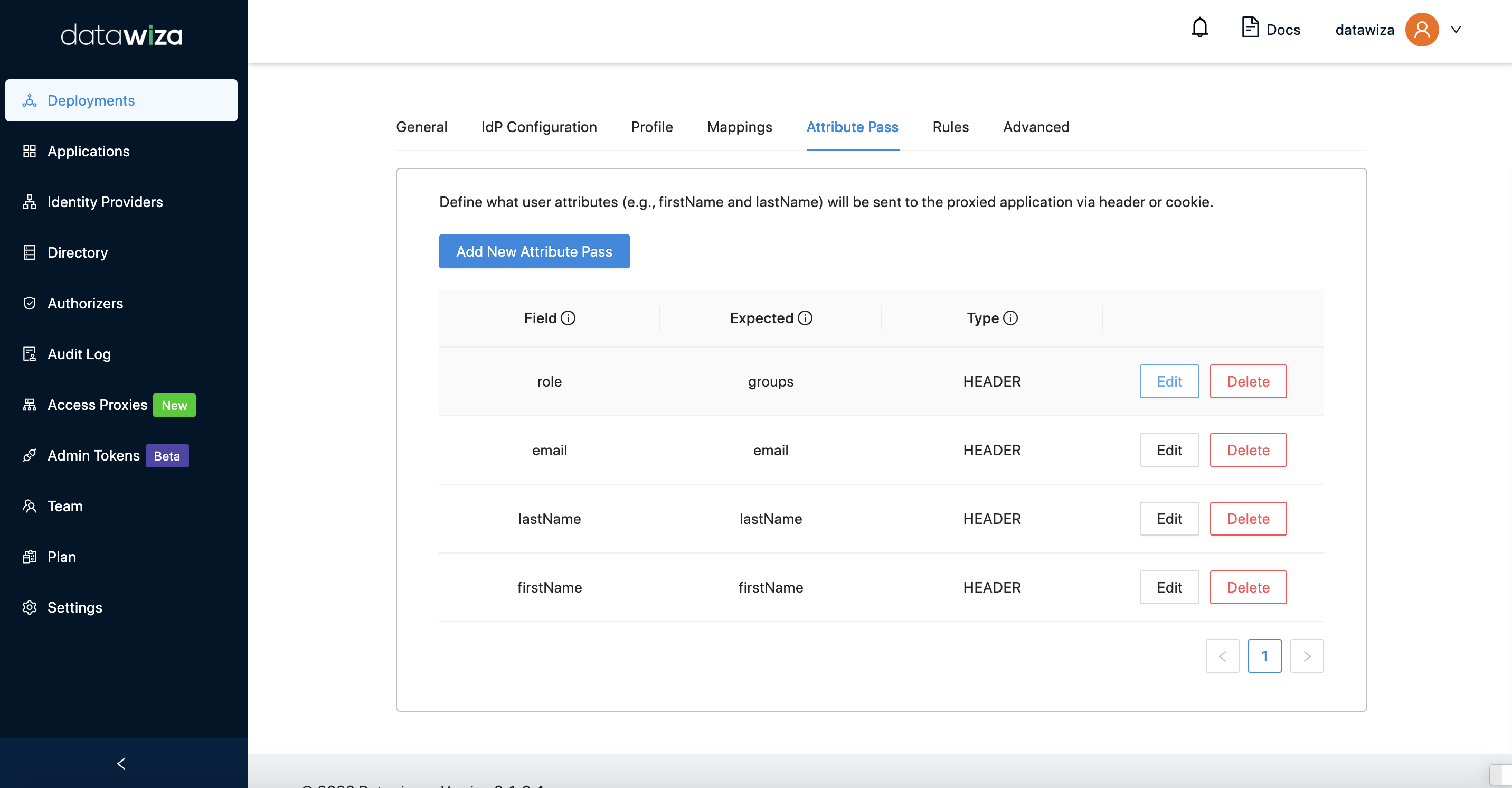
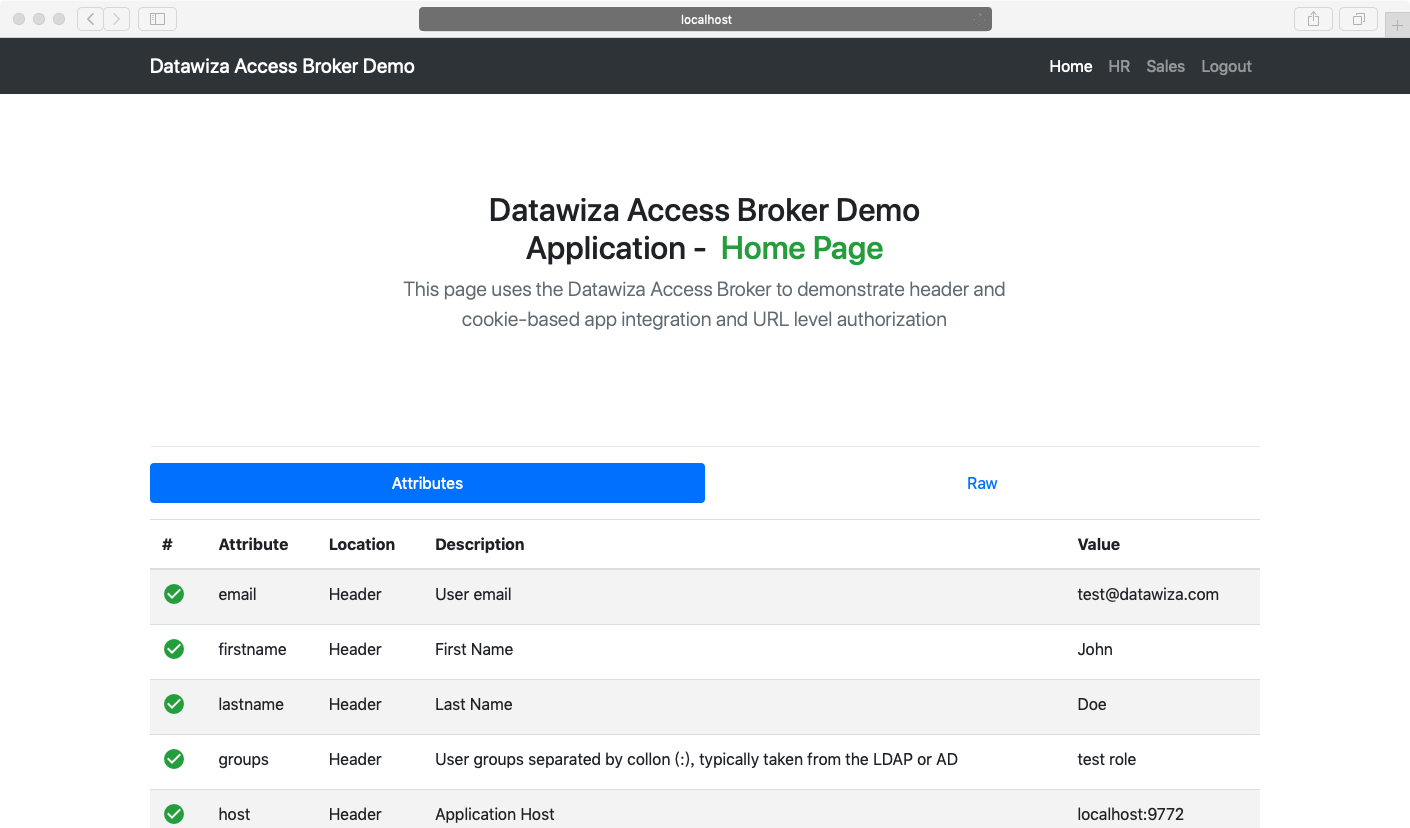
After successfully configuring the user attributes, you should see the green check sign for each of the user attributes as follows:

Achieve Granular Access Control
You can configure access control to an application based on user's attributes (e.g., groups, department) and other metadata of a request (e.g., URL, IP, http method, access time).
Refer to Achieve Granular Access Control for detailed instructions on how to set up access policies. An example rule configuration is provided below:
- Create a user in Auth0, put them in
hrrole, and assign this person to your application on Auth0. - Create the following two rules:
hr pathcan only be accessed byhr role.sales pathcan only be accessed bysales role.
- Verify that the user you created can only access
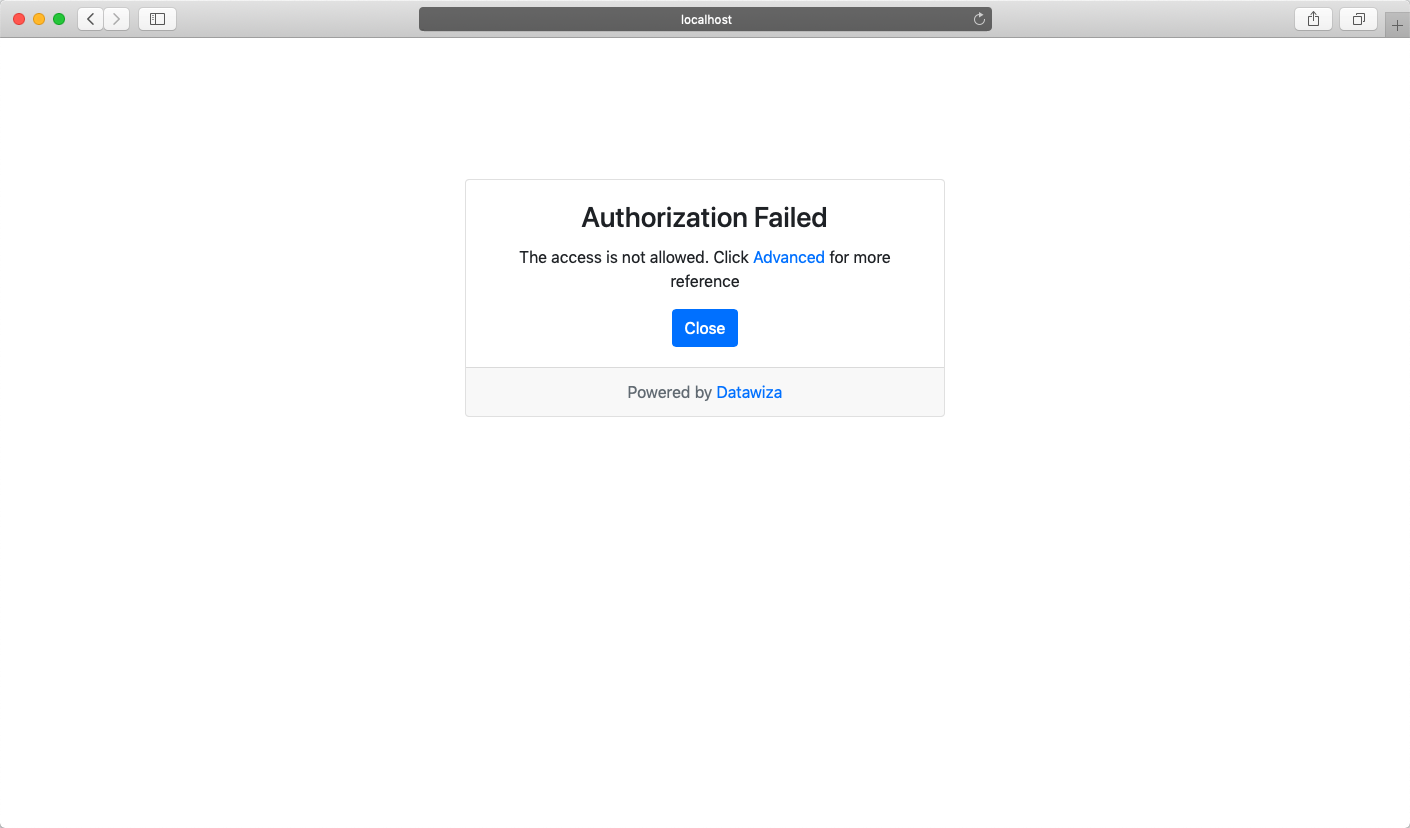
hrpage in the header-based app, but cannot access thesalespage. If you try to access the header-based application onlocalhost:9772in your browser, you should get the following screenshot.